Free Style Grid |
|
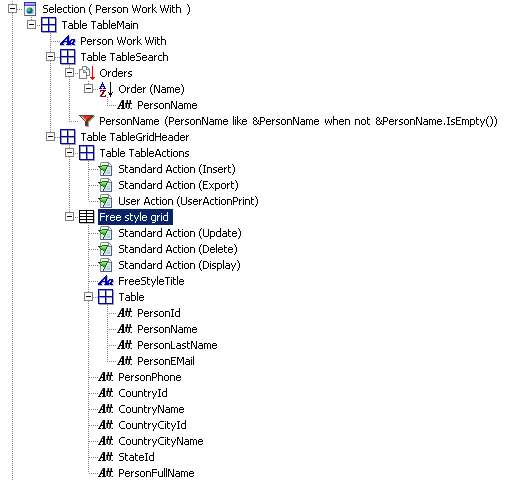
[Free style grid] ノード
[Free style grid] ノードの目的は、フォームの一部にフリー スタイル グリッドを表示することです。これは、従来のグリッドの代わりに使用することができます。GeneXus フリー スタイル グリッドを使用すると、ユーザーは任意の内容のタイプをその内部に追加できるため、このノードへのテーブル、アクション、テキストブロック、および変数の挿入がサポートされます。
[Free style grid] ノードには、次のプロパティがあります:
[FS Grid Columns]
: フリー スタイル グリッド内のグリッド列数を指定します。
[Custom Render]
: グリッドに設定するカスタムレンダリングを指定します。有効な値は次のとおりです:
[Horizontal Grid]
[Rows per page]
: [Custom Render] が [HorizontalGrid] の場合に、グリッドのページごとに表示する行数を指定します。
[Flex Grid]
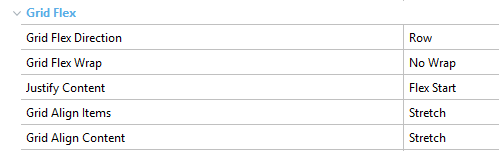
: [Custom Render] が [FlexGrid] の場合にのみ、次のプロパティが適用されます。
[Grid Flex Direction]
: フリー スタイル グリッド内でのアイテムの方向を指定します。つまり、グリッドのアイテムをフォーム上でどのように表示するかを指定します。利用可能なオプションは、[Row]、[Row Reverse]、[Column]、[Column Reverse] です。このプロパティの詳細な説明は、GeneXus の次のリンクに例示してあります:
Flex Direction
[Rows per page]
: [Custom Render] が [HorizontalGrid] の場合に、グリッドのページごとに表示する行数を指定します。
[Table Type]
: フリー スタイル グリッド内に挿入するテーブルを [Responsive]、[Regular]、[Flex] のどれにするかを指定します。
[Table Type] が [Responsive] の場合は次のプロパティのみ適用されます:
このプロパティ (Num of Cols.) では、ブラウザーの大きさに応じた、フリー スタイル グリッド内のテーブルの列数を指定します。一般にこのプロパティの値は、[Number Of Columns] プロパティの値と同じか少なくする必要があります。このプロパティの値を変更すると、WorkWithPlus はテーブル内にあるすべての子の [Cell Width] プロパティを自動的に更新します。既定値 (列数をエレメント数で割って幅を設定) に更新されますが、手動で変更することもできます。
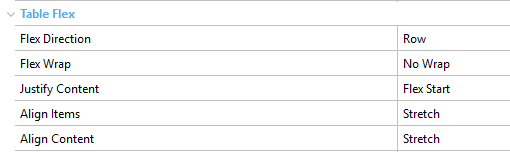
[Table Type] プロパティが [Flex] の場合にのみ、次のプロパティが適用されます: Table Flex
[Flex Direction]
: フリー スタイル グリッド内でのアイテムの方向を指定します。つまり、グリッドのアイテムをフォーム上でどのように表示するかを指定します。利用可能なオプションは、[Row]、[Row Reverse]、[Column]、[Column Reverse] です。このプロパティの詳細な説明は、GeneXus の次のリンクに例示してあります:
Flex Direction
[Descriptions As Header] : グリッド内にある項目属性のデスクリプションをグリッド上部にヘッダーとして表示するかどうかを指定します。グリッドの内容を適切に表示するには、プロパティの列幅をグリッド内の各ノードの幅にする必要があります。[Descriptions as Header] プロパティが [True] の場合、フリー スタイル グリッド内のテーブルは [Regular] です。そして、次のプロパティが表示されます:
[FS Grid Columns] : フリー スタイル グリッド内の列数を指定します。たとえば、Person を表示するフリー スタイル グリッドで、このプロパティの値を [3] に設定したとします。この場合、Person 1、2、3 が最初の行に表示され、Person 4、5、6 が 2 番目の行に表示されます。値を [0] に設定すると、すべてのレコードが一意の同じ行に表示されます。 [Include Pagination Bar] : このグリッドにページネーションバーを含めるかどうかを指定します。
[Vertical Scroll]
: データグリッドに縦のスクロールを設定し、ある領域内のすべてのレコードを表示できるようにするかどうかを指定します。
[Form]
[Theme class]
: フリー スタイル グリッドのテーマクラスです。
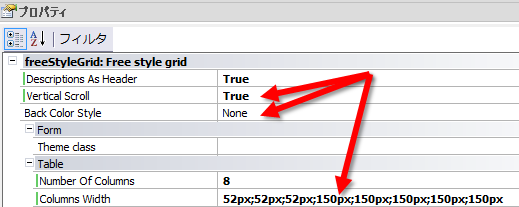
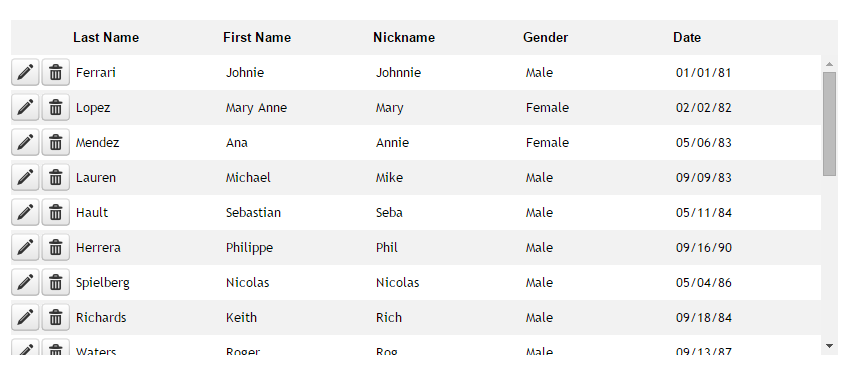
[Descriptions As Header] プロパティが True で、各列の幅および列数が適切に割り当てられている場合、複数行のグリッド、縦のスクロールを持つグリッド、またはその両方を実装できます: 縦のスクロールを持つグリッドの例
この例では、[Free style grid] ノードのプロパティに次の値が設定されています:
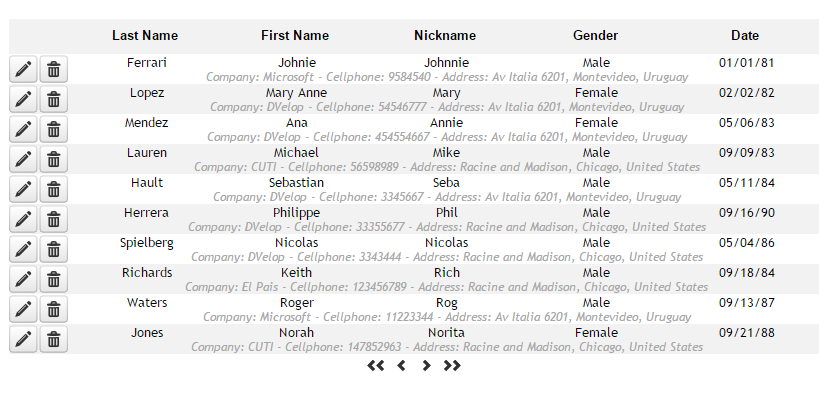
複数行のグリッドの例
- [Free style grid] ノードのプロパティに次の値が設定されています:
- [Standard Action (Insert)] および [Standard Action (Delete)] の [Row Span] プロパティの値は [2] です。 - &Description 変数の [Theme class] プロパティの値は AttributeSecondary です。 [Table] [Number of columns]: フリー スタイル グリッドの列の数であり、 1 以上 を設定する必要があります。
[Cell spacing]
: フリー スタイル グリッドの [Cell spacing] プロパティのサイズを指定します。
[Cell padding]
: フリー スタイル グリッドの [Cell padding] プロパティのサイズを指定します。
[Location in father table] プロパティの詳細については、次のリンクを参照してください: Location in father table < [Custom Properties] [Custom Properties] : 項目属性ノード内で利用できない特定のプロパティをグリッドに割り当てることができます。まれに、これを使用する必要がある場合があります。詳細情報: [Custom Properties] [General] [SDT Collection] : フリー スタイル グリッドが基づく SDT コレクションを指定します。ほとんどの場合、このプロパティは、次のいずれかのときに WorkWithPlus によって自動的に入力されます: 1- グリッドが SDT コレクション (テーブルを右クリックし、[追加] -> [VariableBasedOn] を選択し、SDT を選択して作成) に基づいており、[フリースタイルグリッドに変換] オプションをクリックしたとき 2- [Free style grid] ノードを右クリックし、[SDT を選択…] オプションをクリックしたとき
[Conditions]
: フリー スタイル グリッドに追加する条件を指定します。このプロパティは、フリー スタイル グリッドを追加するオブジェクトがトランザクション (Selection、Prompt など) に関連付けられていない場合にのみ表示され、グリッドにベーステーブル (項目属性を含む) が存在する場合に有効になります。
[Free style grid] ノード上での操作 [すべての項目属性の追加] : トランザクションのすべての項目属性を [Free style grid] ノードに挿入します。ユーザーが項目属性を 1 つずつ追加する必要がなくなるため、トランザクションの大部分の項目属性にフリー スタイル グリッドを表示する場合に便利です。すべての項目属性を追加してから、不要な項目属性を削除することができます。この操作は、フリー スタイル グリッドを挿入するオブジェクトがトランザクション (Selection、Prompt など) に関連付けられている場合に有効になります。 この操作を実行するには、項目属性を追加する [Free style grid] ノードを右クリックする必要があります。 [SDT を選択…] : SDT を選択できます。この SDT に基づいて変数が作成され、SDT の選択されたエレメントがグリッド内に追加されて、選択した SDT に基づいたグリッドが作成されます。 この操作を実行するには、[Free style grid] ノードを右クリックし、[SDT を選択…] オプションを選択する必要があります。 [Default action]: グリッドのアイテムのクリックと関連付けられたアクションです。GX オブジェクトを設定するか、イベントに直接ユーザーコードを定義する、あるいはその両方を実行することができます。 フリー スタイル グリッドの複数のレイアウト (WorkWithPlus for Web 15 以降で使用可能) フリー スタイル グリッドを複数のレイアウトで作成し、それぞれのレイアウトを表示する条件を設定することができます。
WorkWithPlus は自動的に、条件を満たすレイアウトを表示し、その他のレイアウトを非表示にします。
Copyright © 2007-2015 DVelop Software Solutions - www.workwithplus.com
|