[Table] ノードには、次の基本的なプロパティがあります:

[Type]: テーブルを Regular、Responsive、Flex のどれにするかを指定します。Regular オプションでは、Regular テーブルおよび関連プロパティが表示されます。このタイプのテーブルは、テーブルが挿入されたコンテキストに応じてさまざまな方法で表示できます (Ev3 のみ。Ev2 では常に HTML テーブル)。
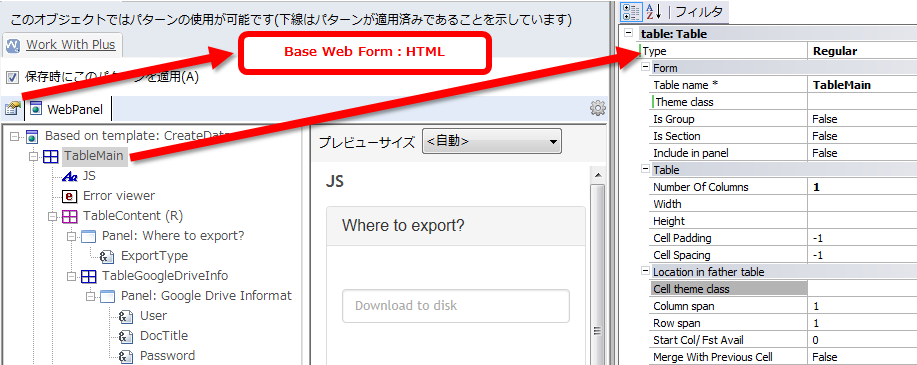
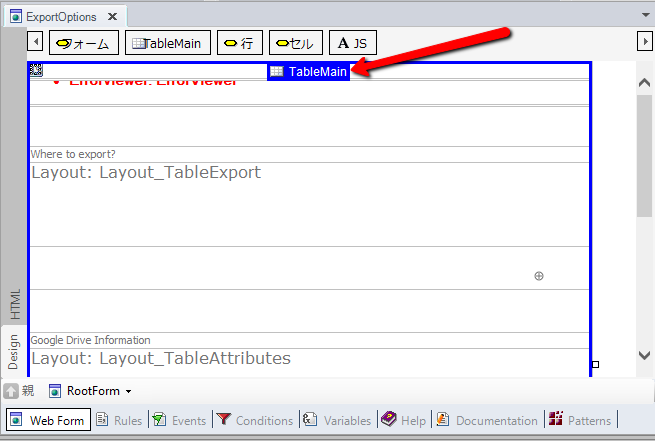
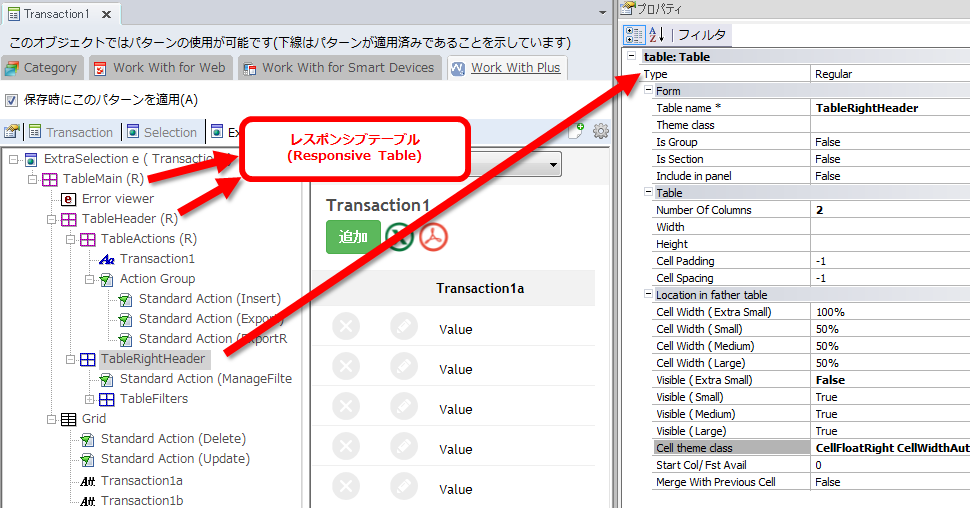
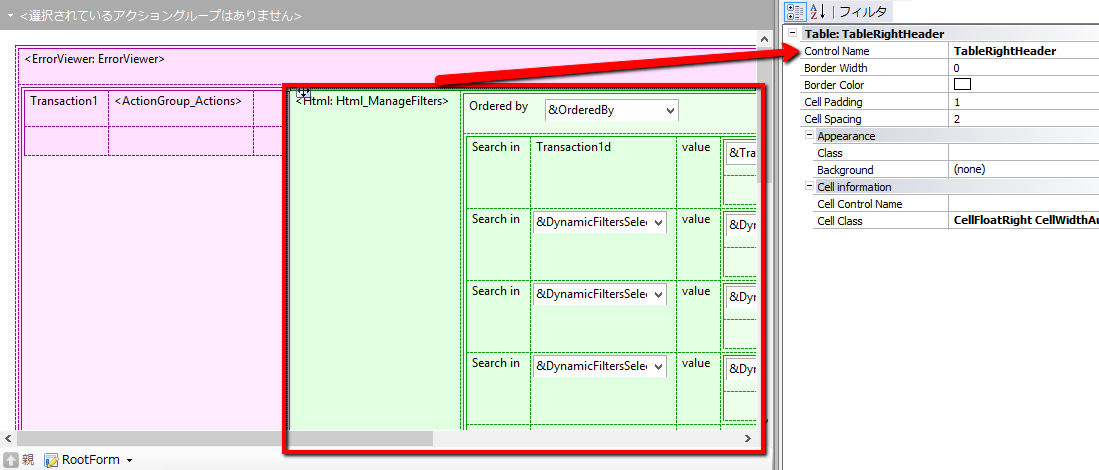
次のテーブルが Regular テーブルで、すべての親ノードも Regular テーブルであり、Web パネルの [Main Object Base Web Form] プロパティが HTML の場合、このテーブルは HTML テーブルとして挿入されます:

したがって、Regular テーブルは HTML テーブルになります:

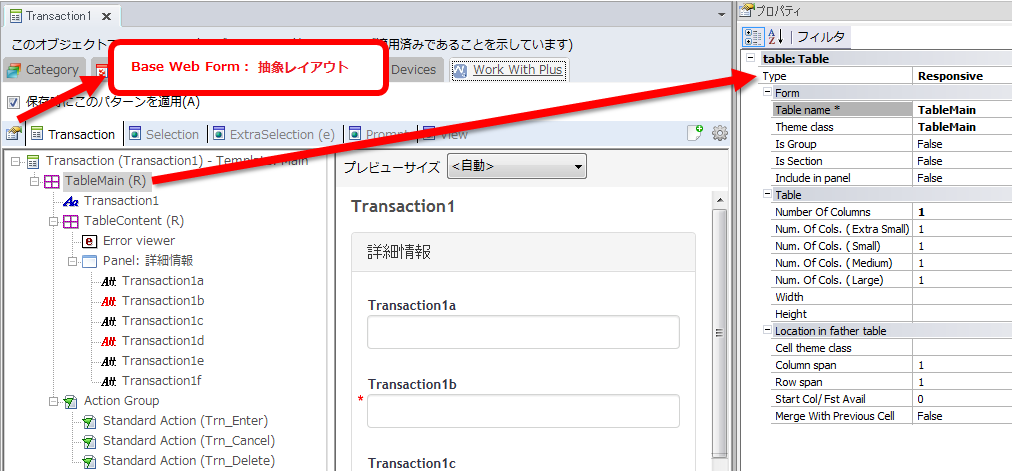
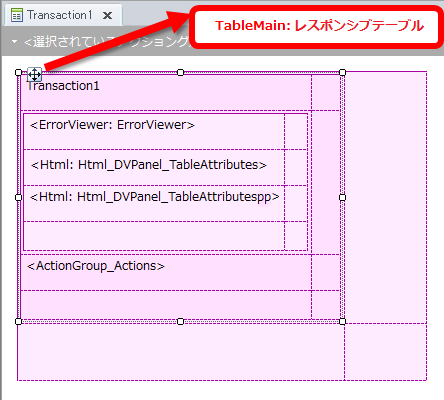
Regular テーブルが Responsive テーブルの内部にある場合、または [Main Object Base Web Form] プロパティの値が Abstract Layout の場合、テーブルは Abstract Layout の Regular テーブルとみなされます:


テーブルのタイプが Responsive の場合、フォーム内に、関連するプロパティを持つ Responsive テーブルが作成されます。オブジェクトの [Main Object Base Web Form] プロパティが Abstract Layout の場合、テーブルは直接挿入されます。ただし、[Main Object Base Web Form] プロパティが HTML の場合、内部に Responsive テーブルを追加するために WorkWithPlus が Layout コントロールを挿入する必要があります。


[Form]
[Table name]: テーブルの名前です。
[Theme class]: テーブルのテーマクラスです。
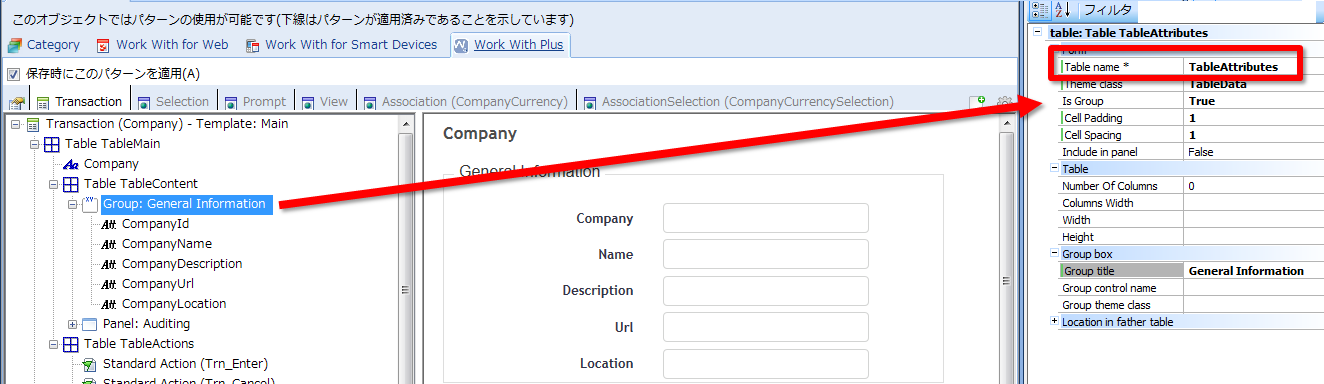
[Is Group]: グループ内にテーブルが配置されるかどうかを指定します。
このプロパティが True の場合、グループ ボックス コントロールはテーブルを回復します:


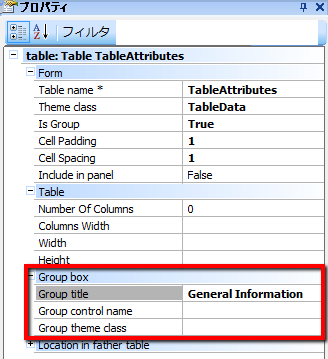
[Is Group] プロパティが True の場合、[Group box] カテゴリ内部にあるプロパティが自動的に表示されます:

[Group box]: このカテゴリ内部のプロパティは、[Is Group] プロパティが True の場合にのみ適用されます。
[Title]: テーブルを折りたたむグループのタイトルです。
[Group control name]: グループの名前です。
[Group theme class]: グループのテーマクラスです。このプロパティが空の場合、値は [WorkWithPlus Settings] -> [Theme] ノード内の [Group] プロパティから取得されます。
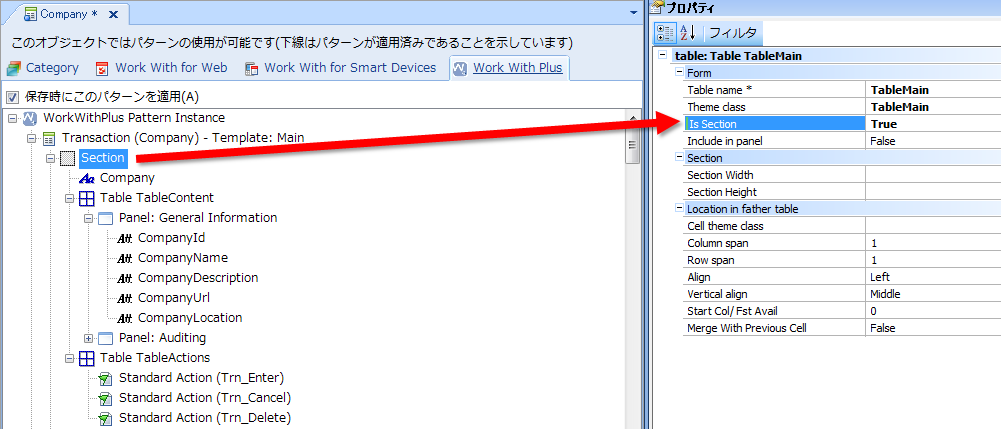
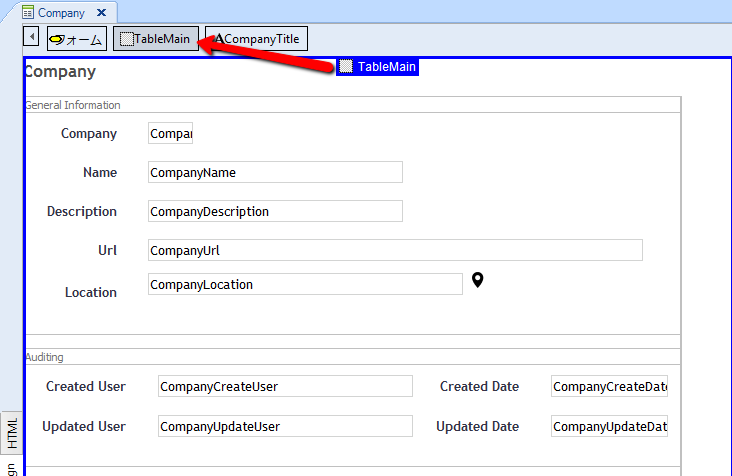
[Is Section]: コントロールがテーブルの代わりにセクションになるかどうかを指定します。True の場合、Web フォームで、Table コントロールの代わりに Section が表示されます:

下の図に示すように、[Table Name] ノードについて、Table コントロールの代わりに Section が追加されています:

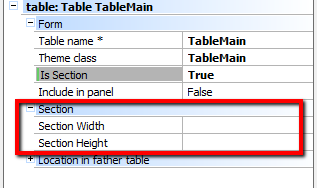
[Is Section] プロパティが True の場合:
- [Table] カテゴリにあるプロパティは、意味をなさないので表示されなくなります。
- [Section] カテゴリにあるプロパティが自動的に表示されます:

[Is Section]: [Is Section] プロパティが True の場合にのみ適用されます。
[Section Width]: セクションの幅を指定します。このプロパティには、ピクセルの固定値またはフォームの幅の割合を設定できます。
[Section Height]: セクションの高さを指定します。このプロパティには、ピクセルの固定値またはフォームの高さの割合を設定できます。
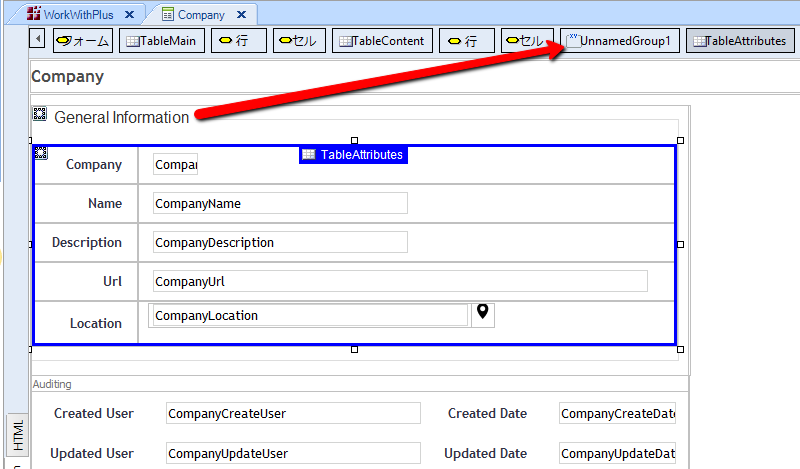
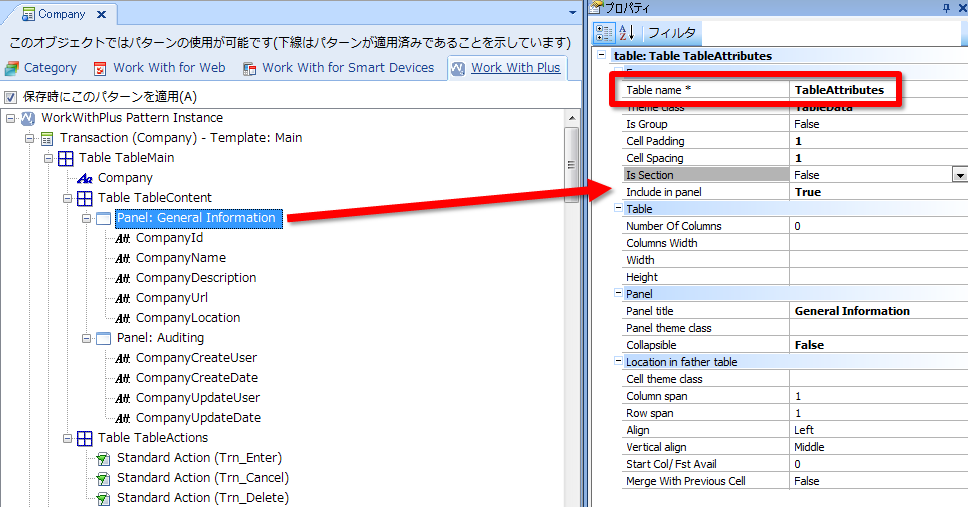
[Include in panel]: テーブルを折りたたむパネル内にテーブルが配置されるかどうかを指定します。

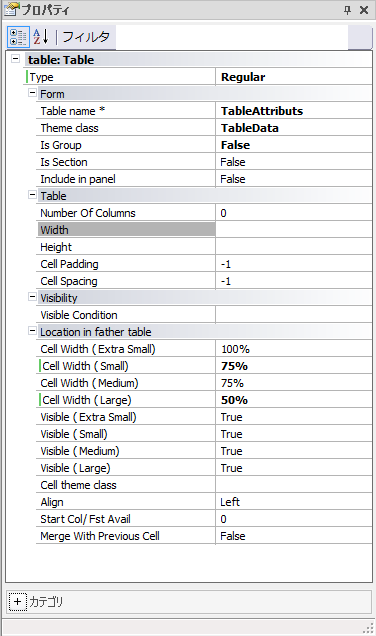
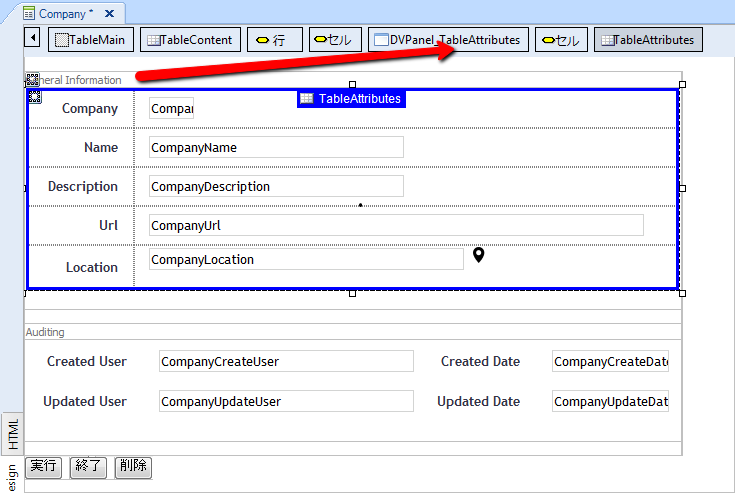
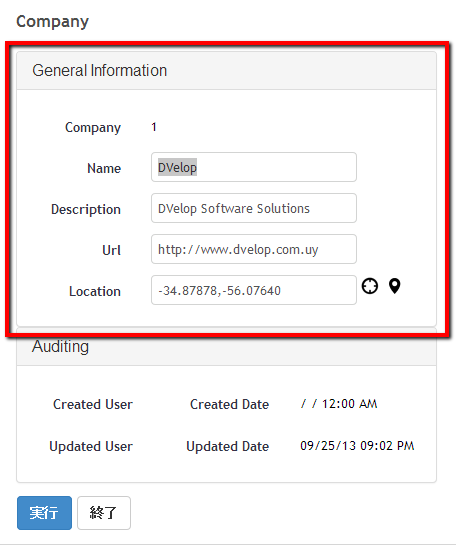
下の図に示すように、フォーム内でパネルは TableAttributes という名前のテーブルを折りたたみます。

また、実行時には、次のように表示されます:

注: [Include in panel] プロパティが True に設定されている場合、[WorkWithPlus Settings] -> [Template] ノードにある [Panel Type] プロパティに応じて、DVelop Bootstrap または GXUI が表示されます。
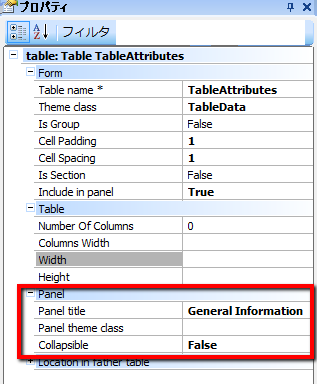
[Include in panel] プロパティが True の場合、[Panel] カテゴリにあるプロパティが自動的に表示されます:

[Panel]: このカテゴリ内部のプロパティは、[Include in panel] プロパティが True の場合にのみ適用されます。
[Panel title]: テーブルを折りたたむパネルのタイトルです。
[Panel theme class]: パネルのテーマクラスです。
[Collapsible]: パネルを折りたたむことができるようにするかどうかを指定します。これは、実行時に使用される機能です。このオプションが True の場合、エンドユーザーはこのパネルを折りたたむ/展開することが可能になります。必要に応じて、名前をクリックするか (既定の方法)、専用のボタンをクリックすることで、パネルを折りたたむ/展開するように設定できます。これは、[WorkWithPlus Settings] -> [Template] ノードにある [Extended Controls] カテゴリ内のプロパティで設定できます。
[Collapsed by default]: (ページのアップロード時に) 既定でテーブルが折りたたまれた状態にするか、または展開された状態にするかを指定します。これは、[Collapsible] が [True] の場合にのみ適用されます。
[Table]
[Number of columns]: テーブルの列の数であり、1 以上を設定する必要があります。このプロパティが 0 または 1 の場合、少なくとも 2 列が必要なコントロールである場合を除いて、1 列のみが表示されます。たとえば、項目属性/変数/フィルタは、1 列に説明を表示し、2 番目の列にフィールドを表示するので、2 列を必要とします。
[Width]: テーブルの幅を指定します。このプロパティには、ピクセルの固定値 (例: 168 px) またはフォームの幅の割合 (例: 100%) を設定できます。
[Height]: テーブルの高さを指定します。このプロパティには、ピクセルの固定値 (例: 168 px) またはフォームの高さの割合 (例: 100%) を設定できます。
[Visibility]
[Visible Condition]: テーブル/パネル/セクション/グループボックスの表示条件を指定します。この条件を満たした場合にのみ表示されます。たとえば、トランザクションのモードが insert の場合にのみテーブルを表示するには、このプロパティを "&Mode = TrnMode.Insert" にします。
[Location in father table] プロパティの詳細については、次のリンクを参照してください: Location in father table <
以降に示す [Type] プロパティの値やさまざまな使用事例に応じて、特定のプロパティを使用できます。
HTML の Regular テーブルには次の追加プロパティがあります:
[Cell spacing]: [Cell spacing] プロパティのサイズを指定します。
[Cell padding]: [Cell padding] プロパティのサイズを指定します。
[Columns Width]: テーブル内部の列の幅を指定します。このプロパティの注意事項は、次のとおりです:
- このプロパティが空の場合、各列は固定幅を持たず、コントロールおよびテーマクラスに指定された列幅を占有します。
- 使用する場合は、各列の幅を固定値 (例: 100 px) または割合 (例: 20%) を使用して設定する必要があります。各列は ; で区切ります。
例
[Table] ノードに 4 列あり、それぞれに固定された列を設定したい場合、次のように挿入できます: 20px;30px;40px;10px
また、次のように設定することもできます: 20px;50%;30px;50%
または、割合のみを使用することもできます: 10%;20%;50%;20%
- 重要: 割合を含める場合、割合を持つ列の合計が 100 に等しくなるようにする必要があります。
- 実際の列幅に合わせて列が表示されるように、列の一部の値を空のままにすることができますが、ここで定義された列の合計は、テーブルが持つ列の実際の合計と一致する必要があります。 たとえば、テーブルに 4 列あり、最初の列のみ固定値を設定したい場合、次のように設定できます: 25px;;; 最初の列は 25 px で、2 番目、3 番目、4 番目は空です。ほかの例として、3 番目の列が 100% を占有し、その他がその実際の値を占有するようにしたい場合、次のように設定する必要があります: ;;100%;
これは、一部の列を固定幅にしたい場合、または 1 列を 100% 幅にしてほかは実幅を占有するようにしたい場合に便利です。
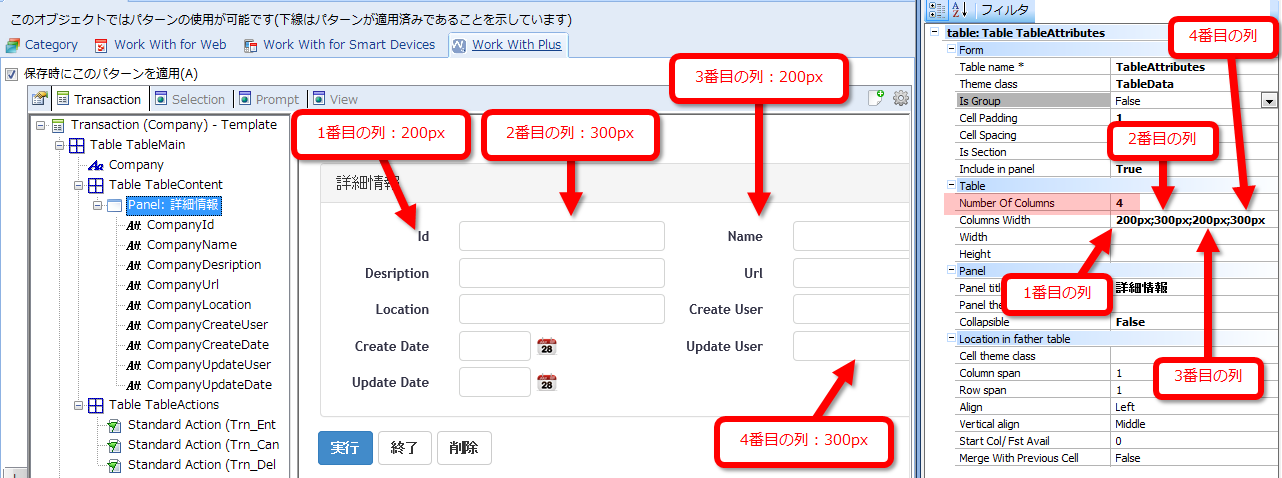
例 1: 4 列のテーブルで、各列が固定値


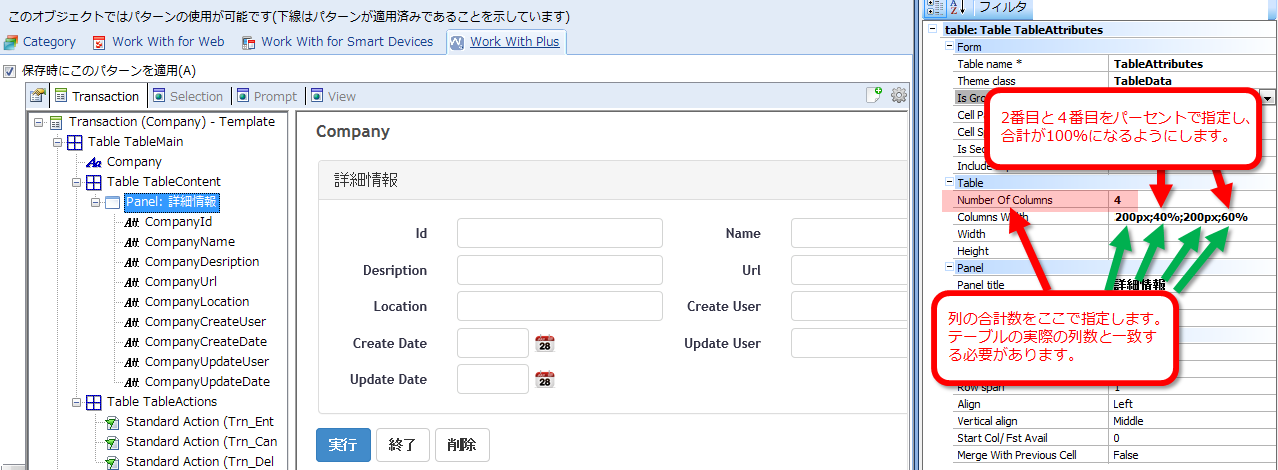
例 2: 4 列のテーブルで、一部の列が固定値でその他が割合

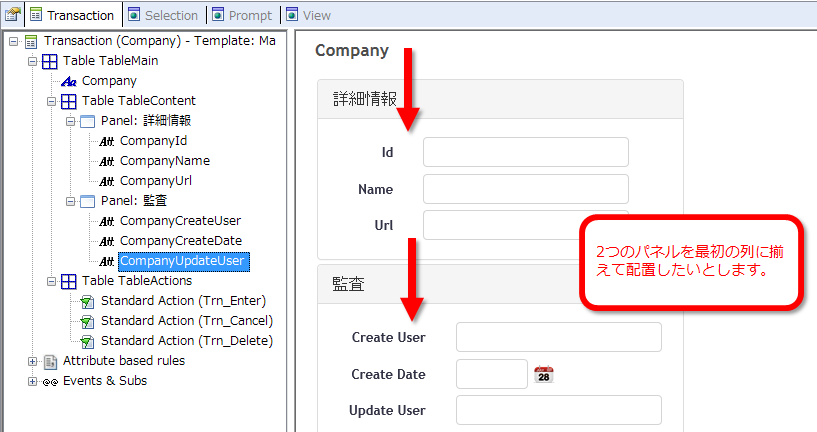
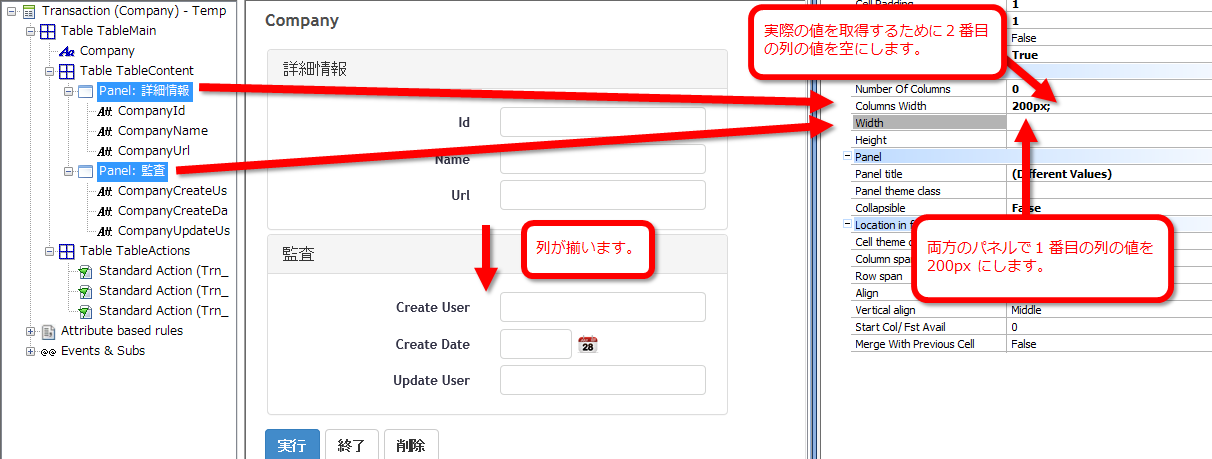
例 3: 2 つの並行するテーブルの最初の列を揃える
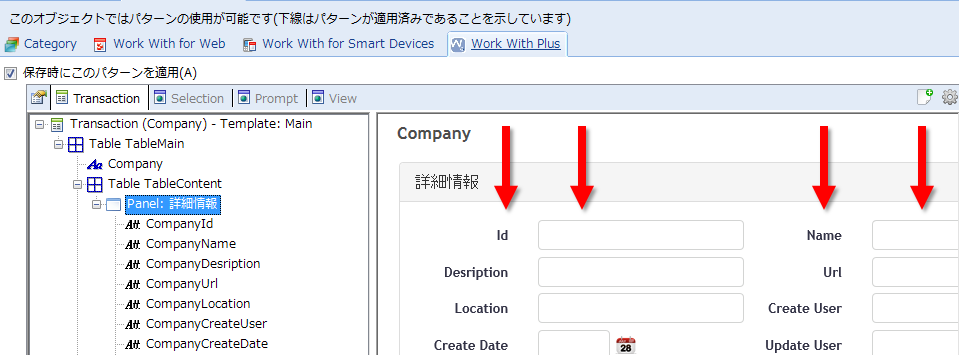
2 つの並行するパネルがあり、両方のパネルの最初の列を揃えたい場合:

最初の列をピクセルの固定幅で設定します:

Abstract Layout の Regular テーブルには次の追加プロパティがあります:
[Cell spacing]: [Cell spacing] プロパティのサイズを指定します。
[Cell padding]: [Cell padding] プロパティのサイズを指定します。
Responsive テーブルには次の追加プロパティがあります:
[Num. of Cols. (Extra Small)]、[Num. of Cols. (Small)]、[Num. of Cols. (Medium)]、[Num. of Cols. (Large)]
これらのプロパティでは、ブラウザーの大きさに応じたテーブルの列数を指定します。一般にこのプロパティの値は、[Number Of Columns] プロパティの値と同じか少なくする必要があります。このプロパティの値を変更すると、WorkWithPlus はテーブル内にあるすべての子の [Cell Width] プロパティを自動的に更新します。既定値 (列数をエレメント数で割って幅を設定) に更新されますが、手動で変更することもできます。
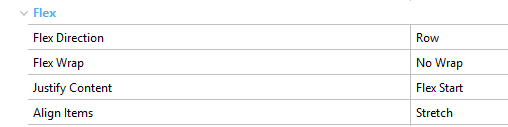
Flex テーブルには次の追加プロパティがあります: