WorkWithPlus なしでの RWD への Web パネルの移行 |
|
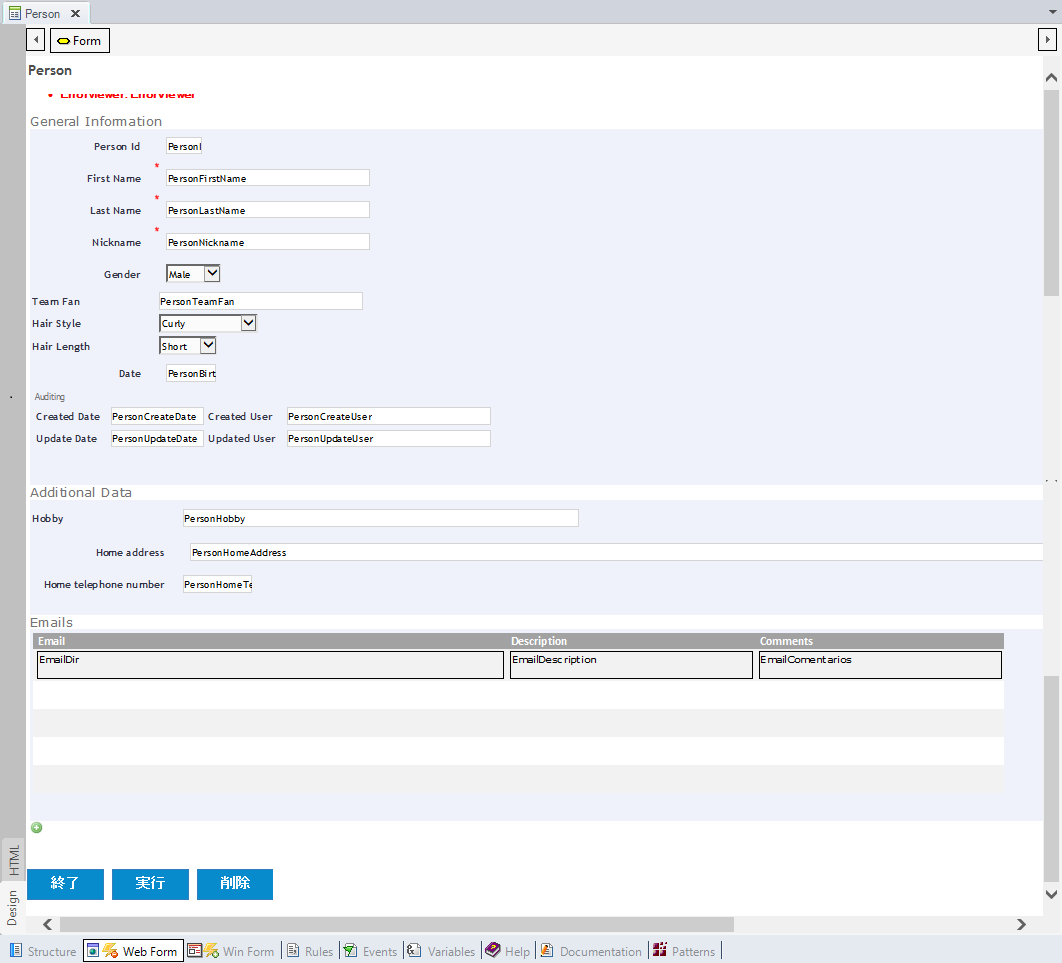
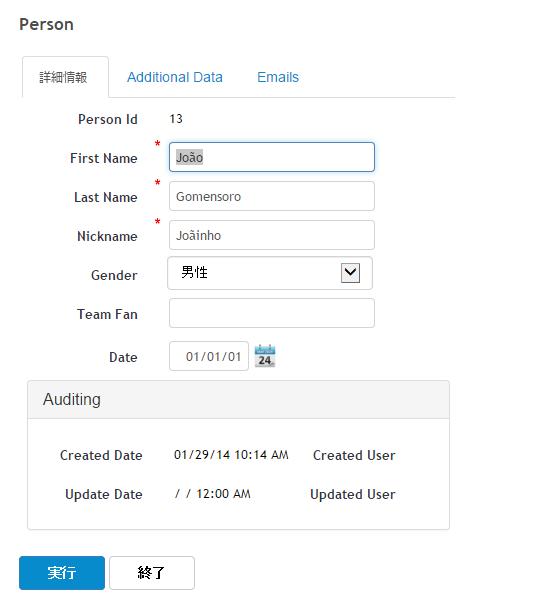
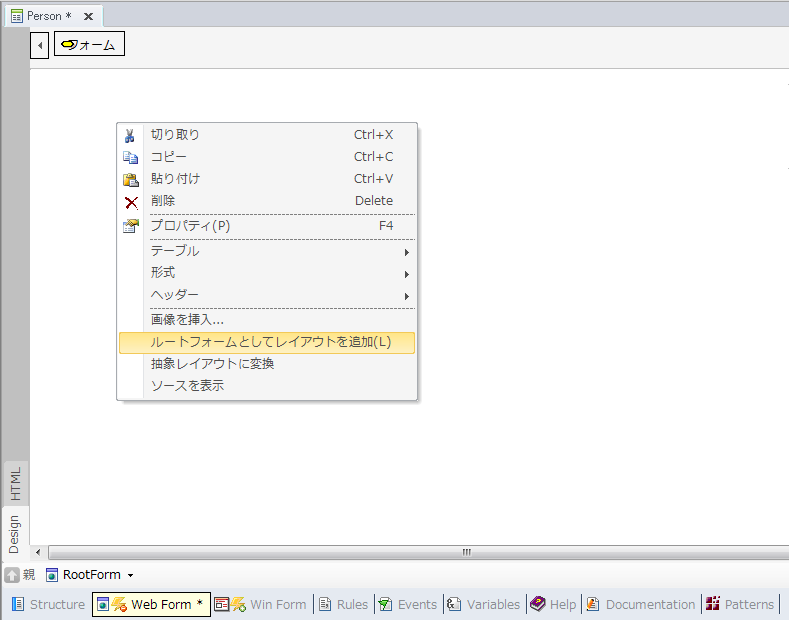
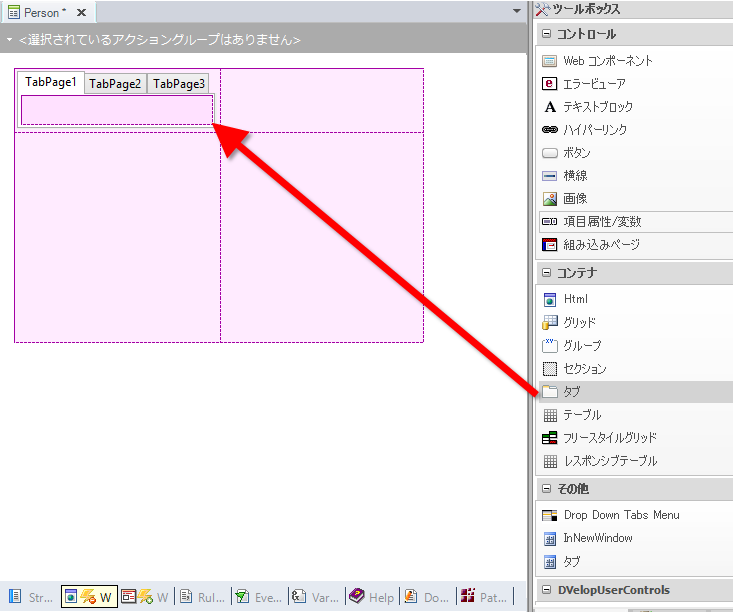
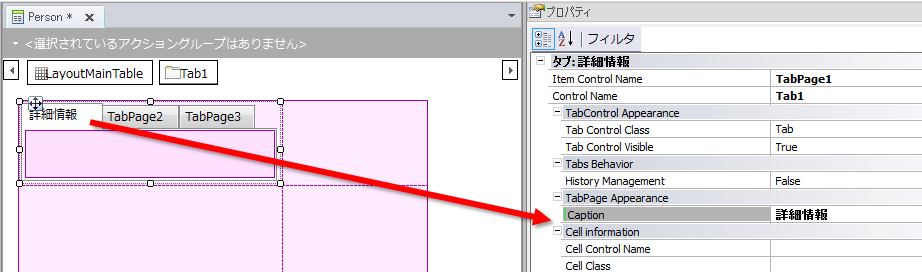
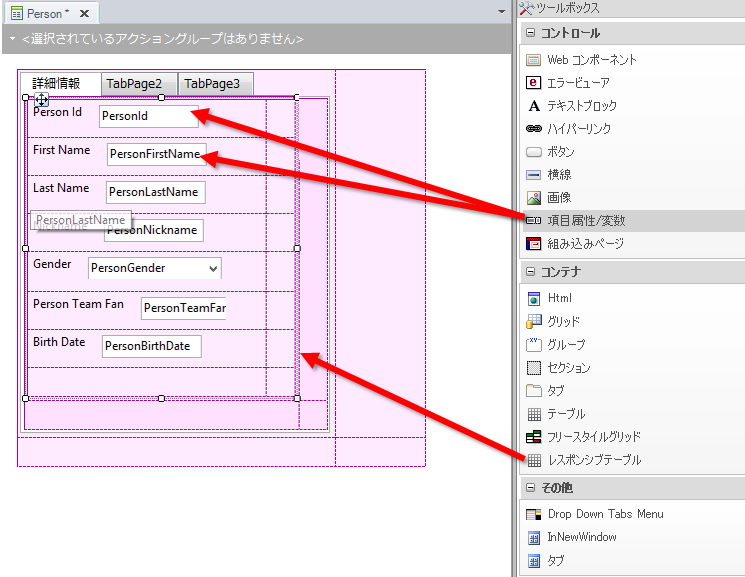
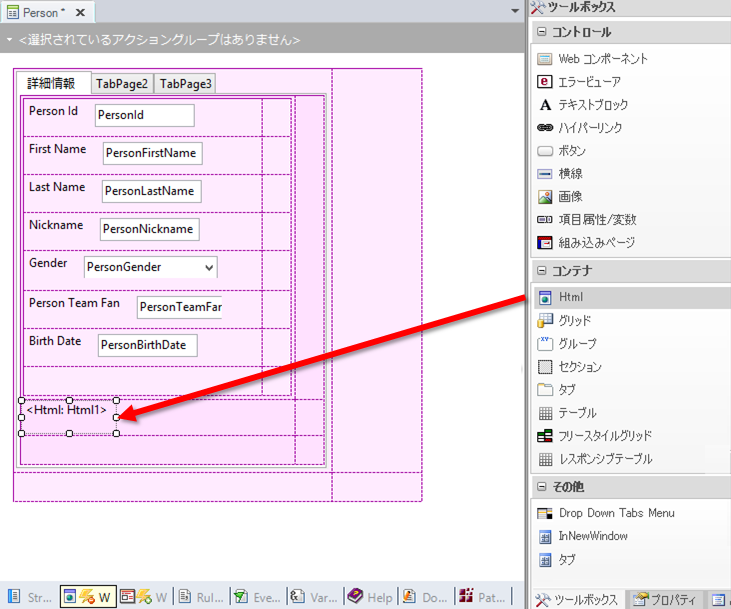
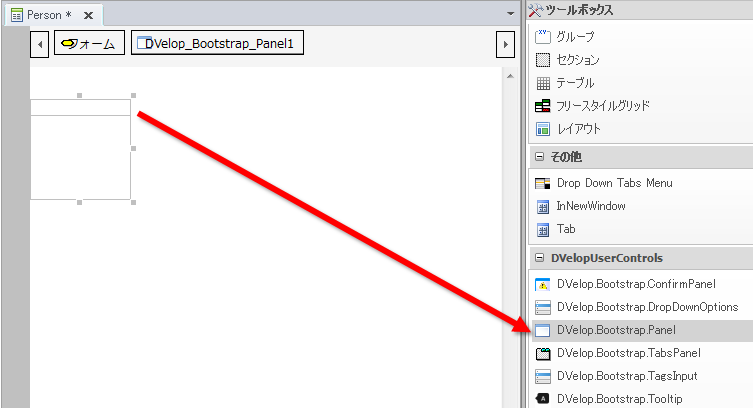
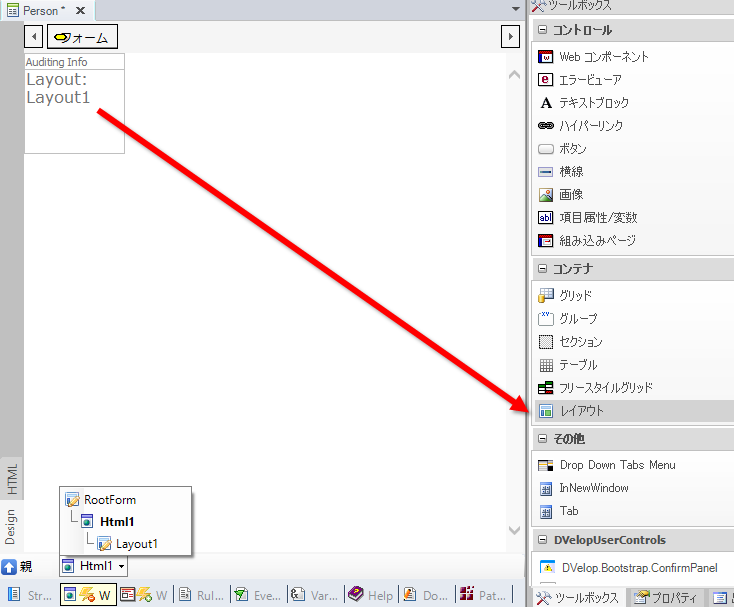
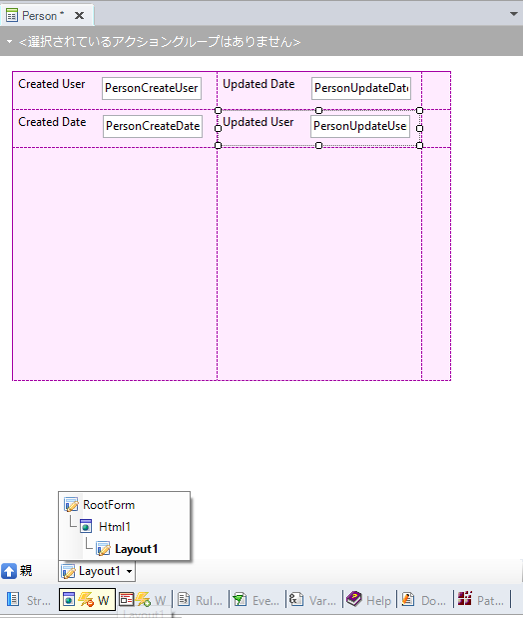
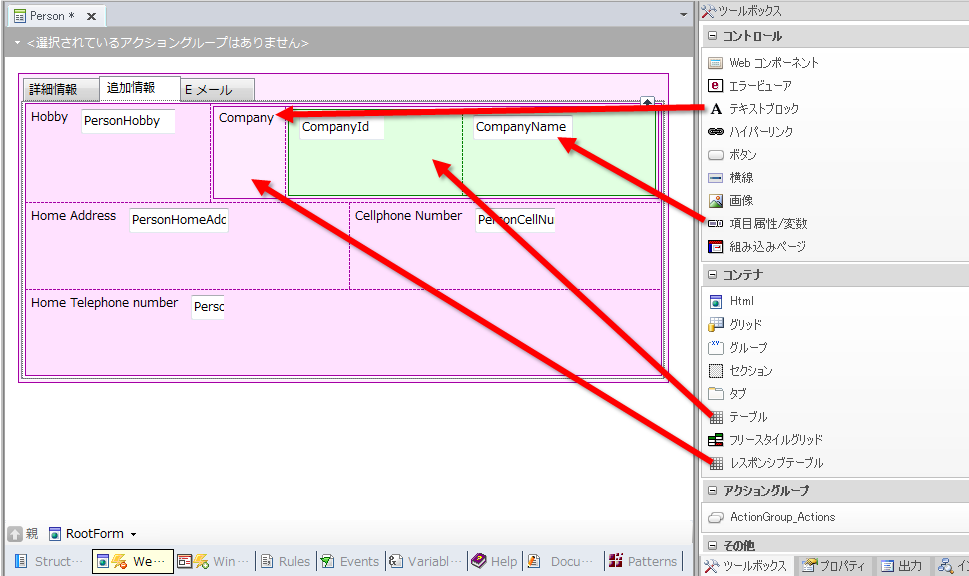
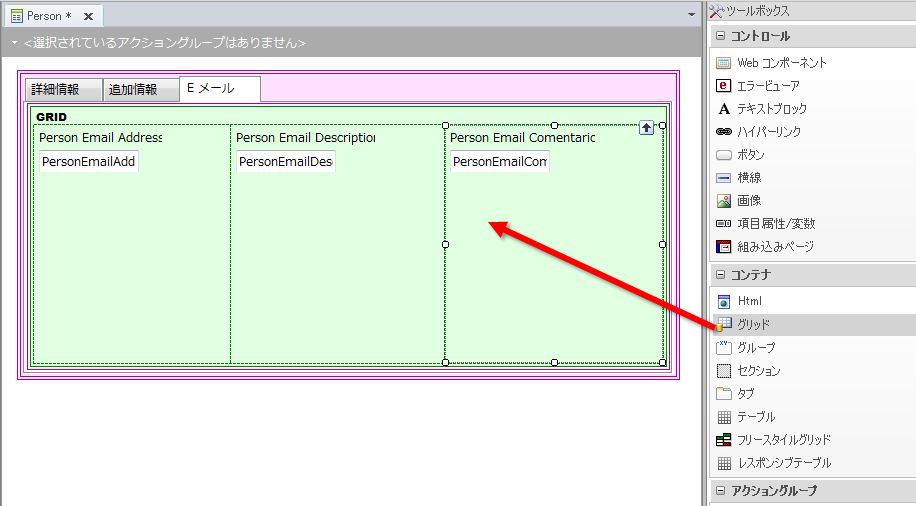
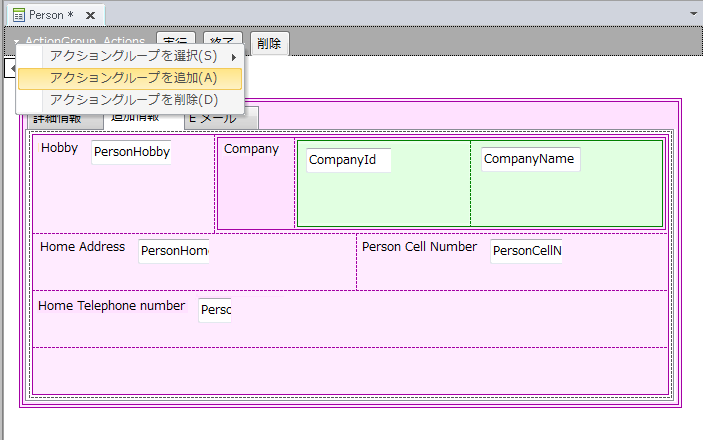
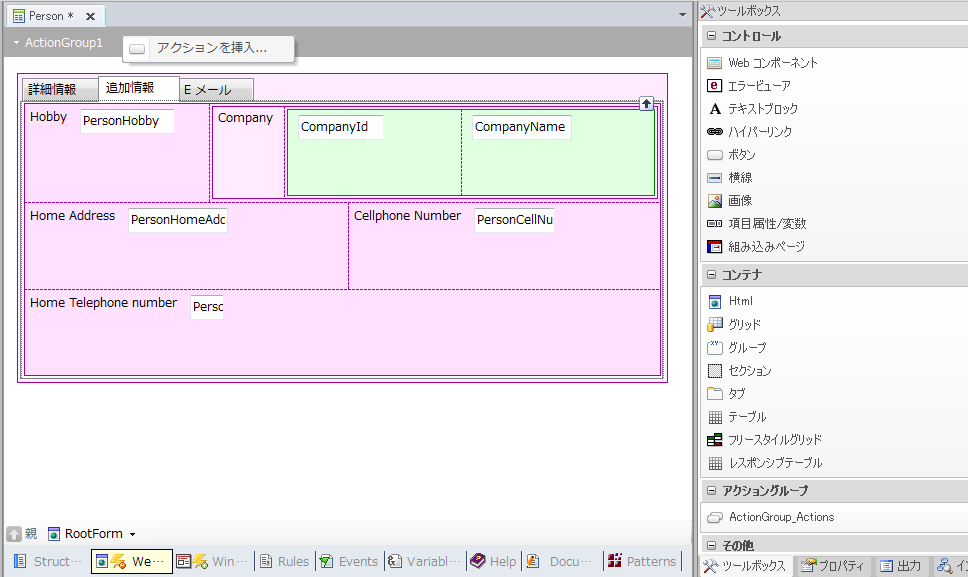
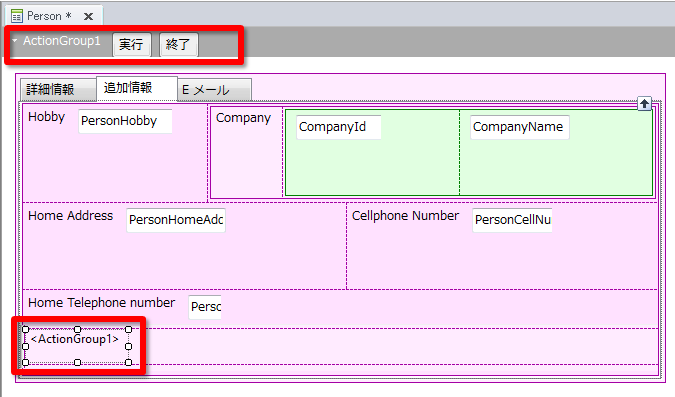
この項目では、GeneXus を使用して (WorkWithPlus は使用せずに) 手動で開発された 1 つの Web パネルを HTML デザインからレスポンシブ Web デザインに移行するのに必要な手順の例について説明します。 最初の Web フォーム - HTML 実行時には次のように表示されます: ステップ 1: Web フォームを空にして、ベース Web フォームを抽象レイアウトに変更します ステップ 2: html ノードを削除して、タブコントロールをドラッグします ステップ 3: 最初のタブのキャプションをカスタマイズします ステップ 4: Responsive テーブルを追加して、最初のタブの項目属性をドラッグします ステップ 5: Bootstrap パネルコントロールを追加するために html ノードを追加します ステップ 6: html ノードをダブルクリックして、パネルを追加します ステップ 7: パネルのタイトルをカスタマイズして、レイアウトコントロールを追加します ステップ 8: 2 列の Responsive テーブルをレイアウトに追加して、その中に項目属性を追加します ステップ 9: 最初のタブと同じ方法で 2 番目と 3 番目のタブもカスタマイズします ステップ 10: アクショングループでアクションを追加します ステップ 11: ブラウザーの画面サイズに応じてカスタマイズします Web フォームを抽象レイアウトに移行したら、レスポンシブ Web デザインの次のプロパティを設定できます: 概要: 1 つの Web フォームを HTML からレスポンシブ Web デザインに移行するには、上記の手順をすべて実行する必要があります。 したがって、アプリケーション全体を移行する場合は、アプリケーションの Web フォームごとにこのプロセスを実行しなければなりません。これは退屈で労力を要する大変な作業です。 Copyright © 2007-2015 DVelop Software Solutions - www.workwithplus.com
|