WorkWithPlus を使用して HTML からレスポンシブ Web デザインにナレッジベースを移行するステップ |
|
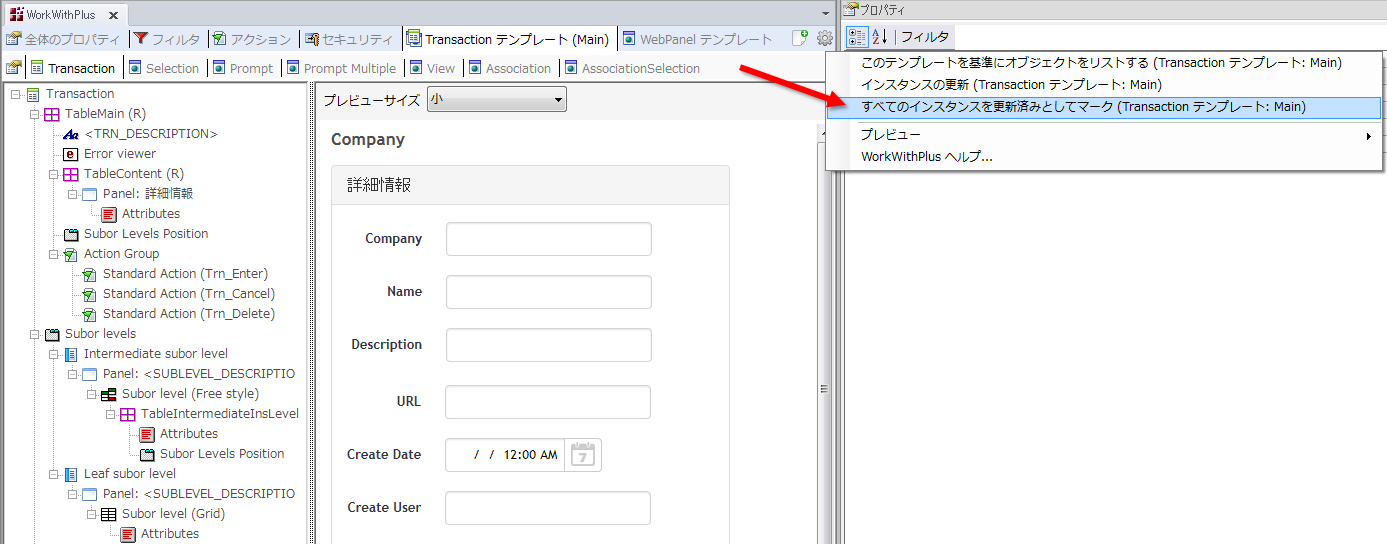
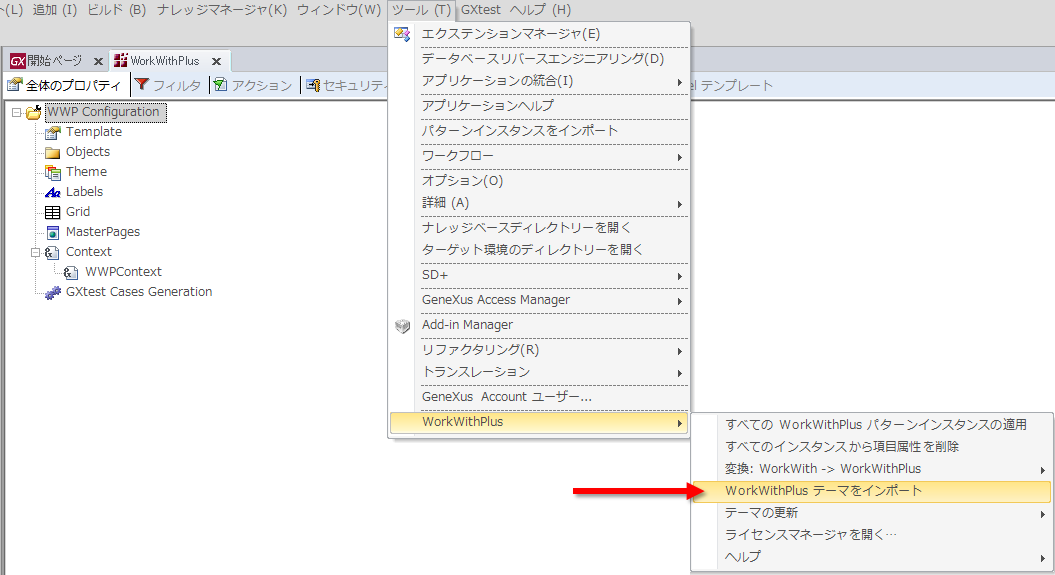
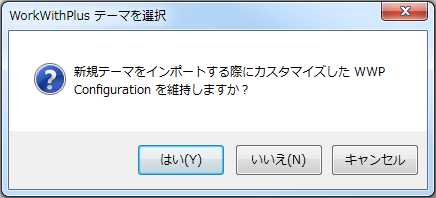
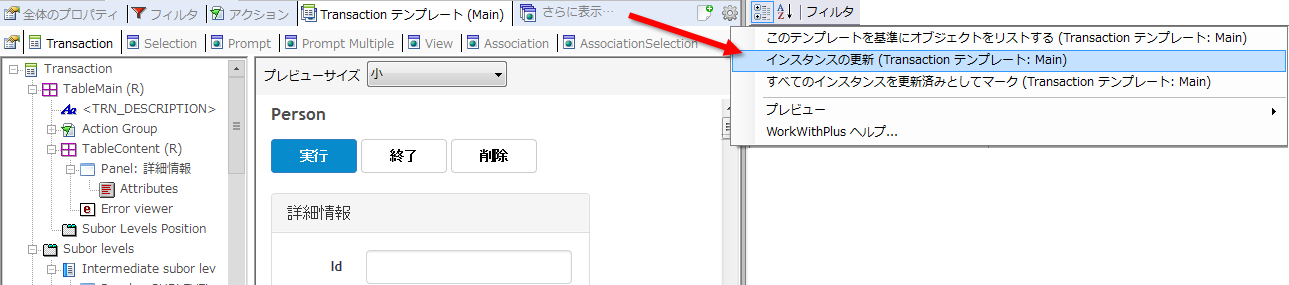
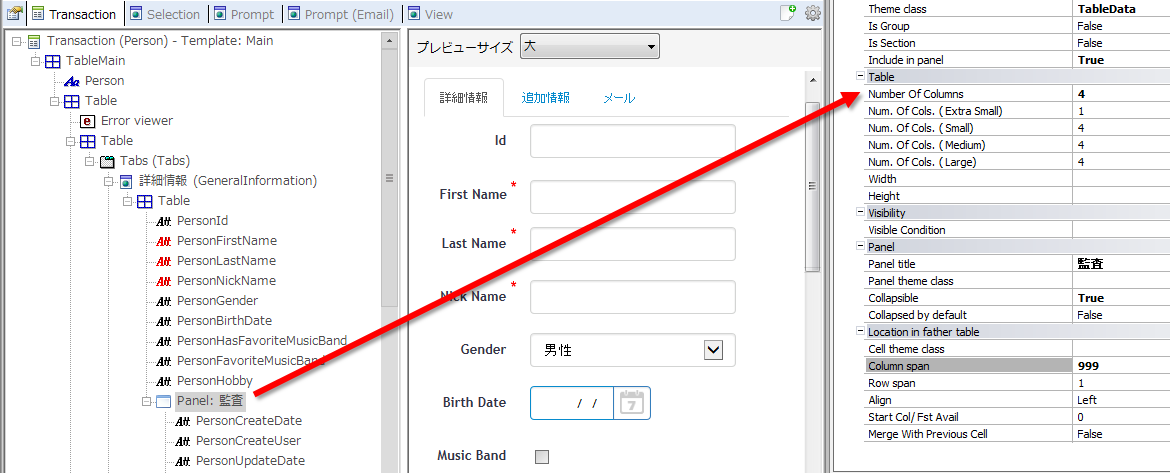
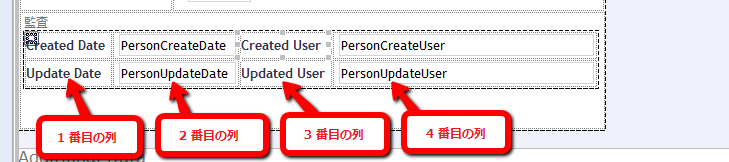
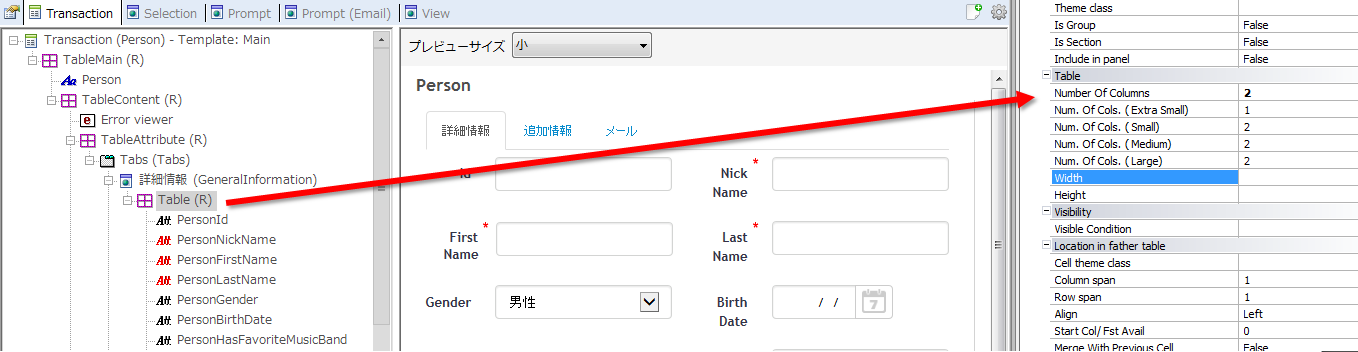
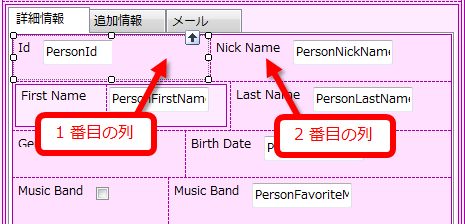
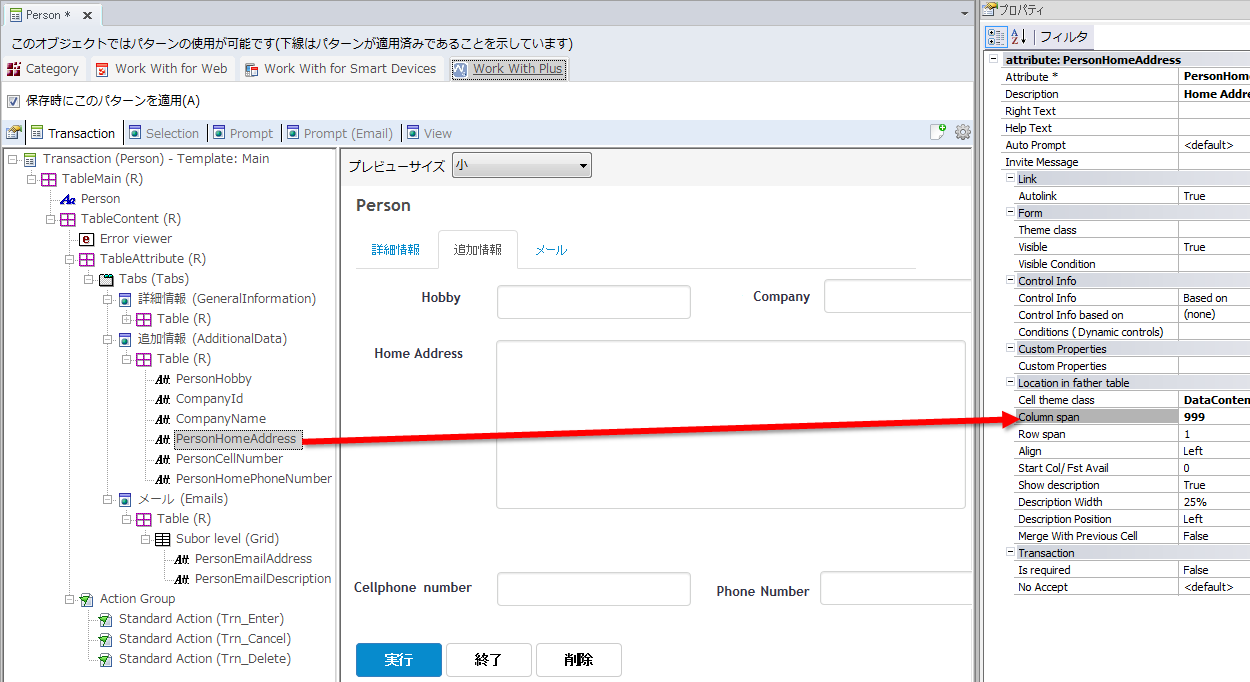
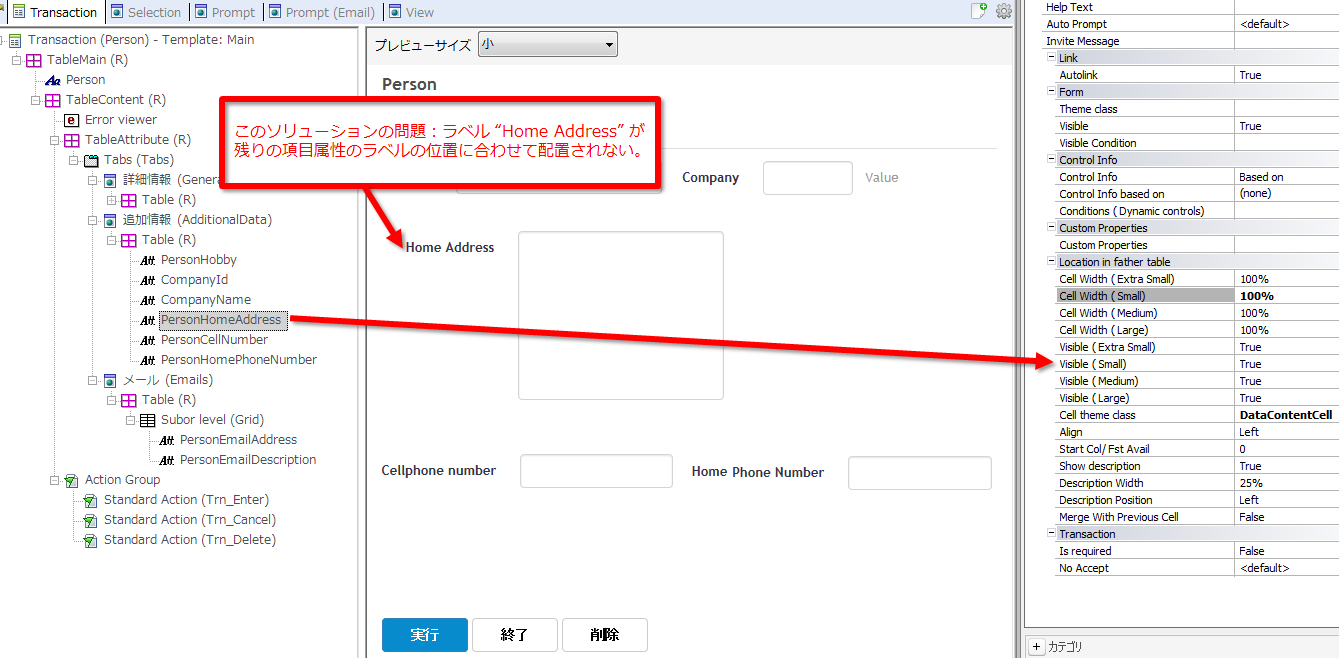
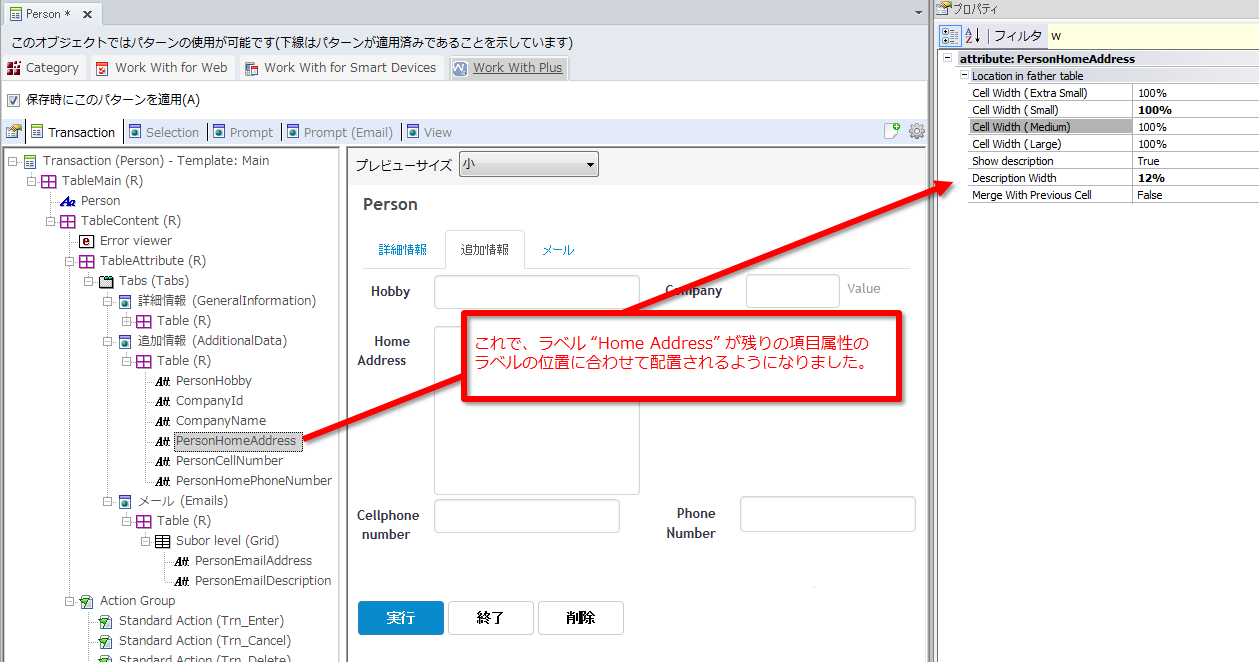
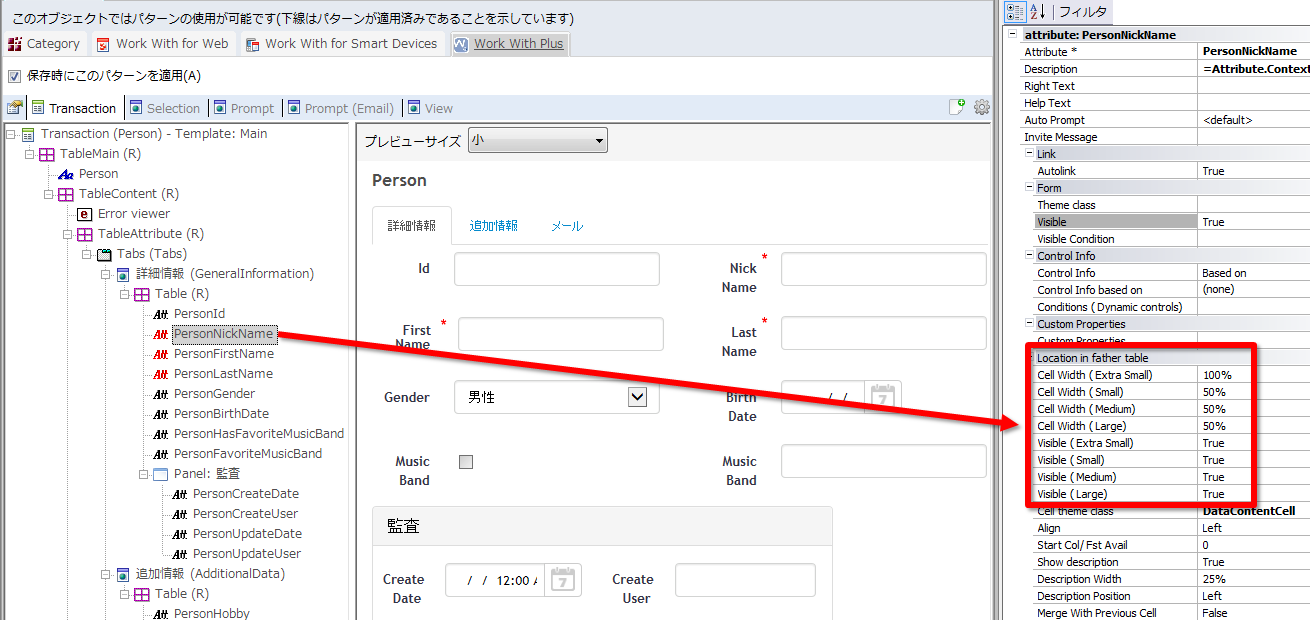
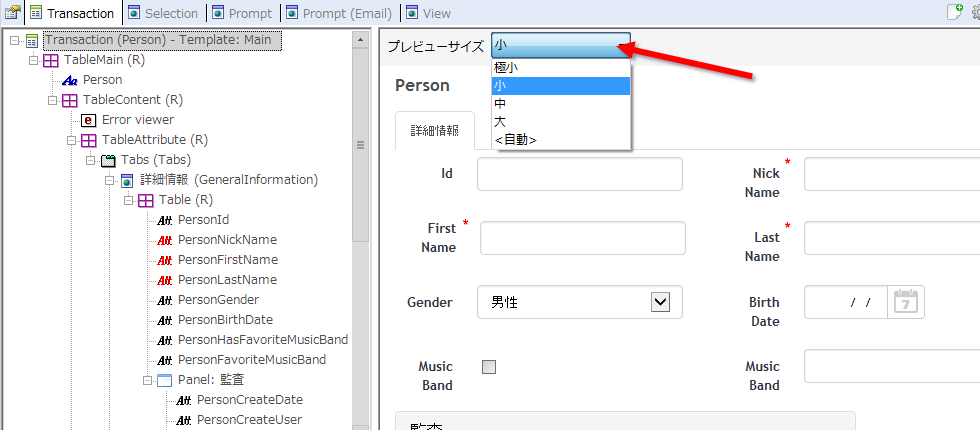
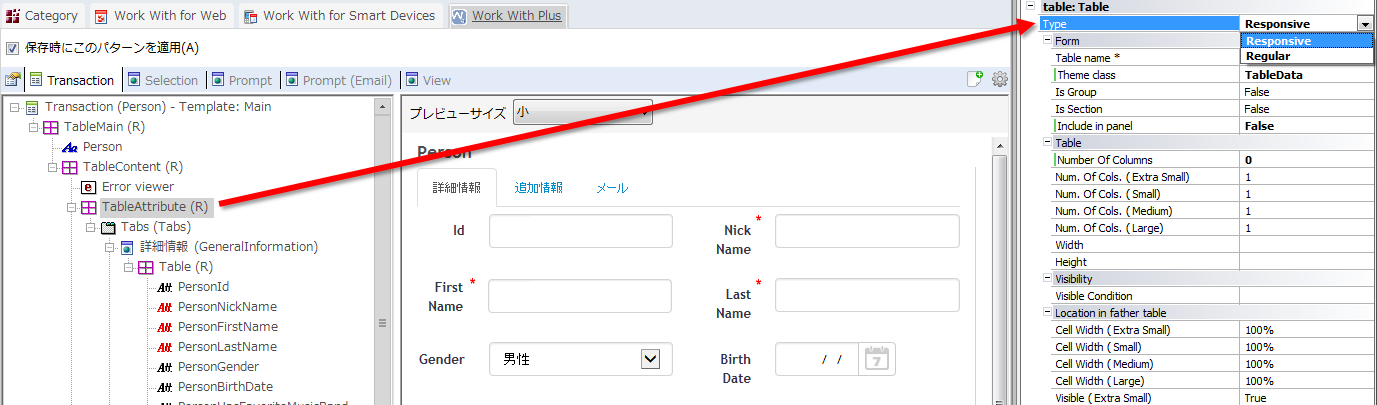
このセクションでは、WorkWithPlus を使用して開発されたナレッジベース全体を HTML Web デザインから Web レスポンシブ Web デザインに移行するのに必要なステップについて説明します。 ステップ 1: ナレッジベースのバックアップの作成 次のいずれかの方法でナレッジベースのバックアップを作成します: ステップ 2: すべてのインスタンスを更新済みとしてマーク 新しいテーマをインポートしたら、インスタンスの更新を実行する必要があります (次のステップを参照)。[すべてのインスタンスを更新済みとしてマーク] を選択して、インスタンスの更新時に新しいテンプレート内の変更部分だけがインスタンスに適用されるようにします。 ステップ 3: WorkWithPlus テーマのインポート [ツール] -> [WorkWithPlus] -> [WorkWithPlus テーマをインポート] の順にクリックし、任意のレスポンシブテーマを選択します: テーマを 1 つ選択すると、次のメッセージが表示されます: WorkWithPlus では、新しいテーマをインポートする前に行った [WWP Configuration] のカスタマイズを維持することができます。維持可能なプロパティ/設定は、テーマの外観や操作感に影響を与えないものとなります。 次が維持されます: ・ [Labels] ノード内のすべてのプロパティ ・ Selection の生成、View の生成、Prompt の生成 ・ 各種フィルタの構成 (文字列、数値など) ・ 新しいテーマの外観や操作感に影響しない項目 [はい] をクリックすると、これらのプロパティが維持され、[いいえ] をクリックすると、すべての設定が上書きされます。 ステップ 4: トランザクションテンプレートとすべての Web パネルテンプレートのインスタンスの更新: インスタンスの更新プロセスによってすべてのインスタンスが移行し、古い外観と操作感 (前のテンプレートに基づいたもの) が新しい外観と操作感になります。このプロセスは、トランザクションテンプレートと各 Web パネルテンプレートに対して実行する必要があります。 ステップ 5: アプリケーションのすべての Web フォームの分析 外観と操作感が適切かどうか、Web パネルを 1 つずつ確認する必要があります。この作業はプレビューでも実行時でも行うことができます。 例 1: データを 2 列で表示 HTML デザインで項目属性を 2 列で表示するには、テーブルに 4 つの列を設定し、各項目属性が 2 つの列を占有できるようにする必要があります (項目属性用に 1 列、項目属性のデスクリプション用に 1 列): 抽象レイアウトでは、それぞれの項目属性にデスクリプションが含まれているため、各項目属性が占有するのは 1 つの列だけです。したがって、2 つ以上の列が設定されているテーブルをすべて分析する必要があります (実際の列数を 2 で割った値に列数を変更します)。この例では列数を 2 に変更する必要があります。 例 2: 複数の列を占有する項目属性 HTML デザインで複数の列を占有する項目属性を設定するには、[ColSpan] プロパティを使用する必要があります: 抽象レイアウトでは、設定する大きさ (たとえば Small) の [Cell Width] プロパティを使用する必要があります: この方法の問題点は、[Home address] のデスクリプションの垂直方向の位置が [Hobby] および [Favorite Music Band] と揃わないという点です。その理由は、既定 (GeneXus による定義) では、項目属性のデスクリプションが常に当該項目属性の幅の 25% を占有し、項目属性フィールドが 75% を占有することになっているためです。 [Hobby] と [Favorite Music Band] の場合、これらの項目属性に割り当てられているのはフォームの 50% です。そして、各項目属性に割り当てられている領域 (50%) の 25% をデスクリプションが占有します。したがって、[Hobby] のデスクリプションが占有するのはフォームの幅の 12.5% になります。しかし、[Home Address] に割り当てられているのはフォームの幅 (100%) の 25% です。したがって、ほかの項目属性のデスクリプションと垂直方向の位置が揃わなくなります。 これらの位置を揃えるには、[Home address] のデスクリプションに割り当てられている幅を変更し、[Hobby] と [Favorite Music Band] のデスクリプションに割り当てられている幅と同じになるようにします。これで次の図のような表示になります: ステップ 5: ブラウザーの画面サイズに応じたプロパティのカスタマイズ アプリケーションの Web フォームをすべて移行し、既定のブラウザーの画面サイズでの外観と操作感に問題がないことを確認したら、ブラウザーの画面サイズに応じたカスタマイズを行うことができます。たとえば、Extra Small の場合は一部のコントロールを非表示にしたり、Small と Extra Small または Medium などで異なる幅を設定したりすることができます。 これを行うには、ブラウザーの 4 つの画面サイズに対応した [Visible] プロパティと [Cell Width] プロパティを設定します: WorkWithPlus リアル タイム プレビューには、ブラウザーのそれぞれの画面サイズに対応したフォームを試作できるコンボボックスが表示されます: インスタンス内の [Table] ノードには [Type] という名前の新しいプロパティがあります。このプロパティでは、テーブルが Responsive か Regular かを定義します。Responsive テーブルについては「HTML と RWD の主な相違点」のセクションで説明しました。Regular テーブルは、HTML デザインの場合と同様に、実行時に TABLE エレメントを描画します。 また、UserTables (ユーザー領域) には、次のオプションを持つ新しい [Type] プロパティがあります: Regular、Responsive、HTML。内部にユーザーコントロールを追加するために UserTable を使用した場合は、この [Type] プロパティを HTML にする必要があります。理由は、GeneXus ではユーザーコントロールの追加がサポートされており、抽象レイアウトでは HTML コントロール内にユーザーコントロールを追加するためです。 Copyright © 2007-2015 DVelop Software Solutions - www.workwithplus.com
|