HTML と RWD の主な相違点 |
|
このセクションでは、HTML デザインを使用して開発される Web パネルと、レスポンシブ Web デザイン (RWD) を使用して開発される Web パネルの主な相違点について説明します。 1- GeneXus Web フォームエディター
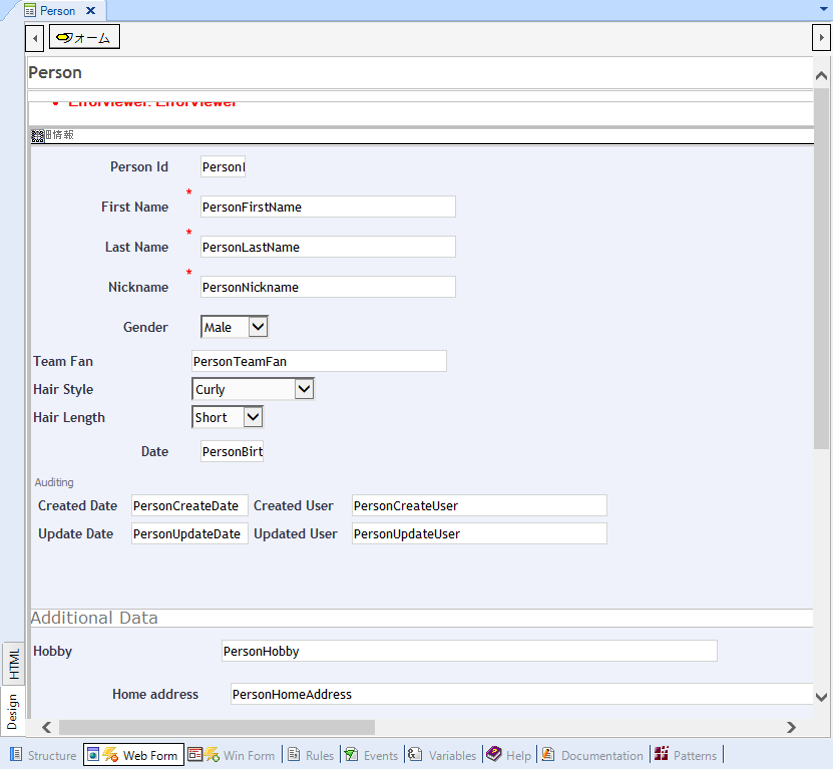
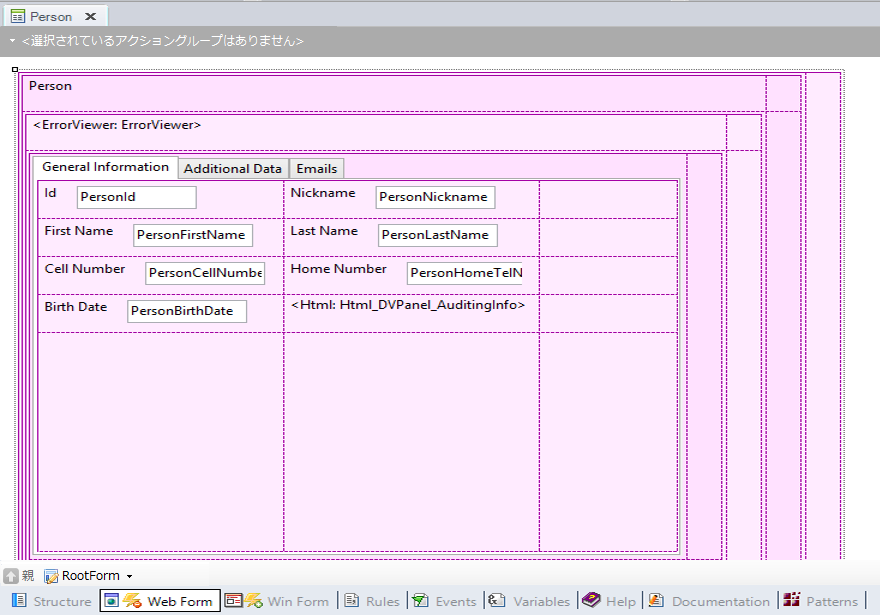
HTML の Web フォームエディターは、Web レスポンシブアプリケーションを生成するためのエディター (抽象レイアウトエディター) とはまったく異なっています。
HTML エディター 抽象レイアウトエディター 上の図に示すように、2 つのエディターはそれぞれ異なります。したがって、WorkWithPlus を使用せずに開発した Web パネルを手動で HTML からレスポンシブ Web デザインに移行する場合は、その Web フォームを破棄してゼロから Web フォームを作成する必要があります。詳細については、次のリンクを参照してください: WorkWithPlus なしでの RWD への Web パネルの移行
2- Responsive テーブル 抽象レイアウトエディターでのみ使用できる新しい種類のコントロールが用意されています。このコントロールで実行時に Web フォームに DIV エレメントを描画します。
したがって、このテーブルは TABLE エレメントのように列の幅が特定の値に設定されておらず、柔軟性のある対応が可能になっています。
Responsive テーブル内の各コントロールで、その幅 (割合) と必須かどうかを定義します (TABLE エレメントでは必須ではありませんでした)。
たとえば次のように、2 列の Responsive テーブルで、同じ列の 2 つの異なるエレメントに異なる幅 (割合) を設定することができます:
2 列の Responsive テーブル
コントロール 1 (幅: 50%) コントロール 2 (幅: 50%)
コントロール 3 (幅: 75%) コントロール 4 (幅: 25%)
Responsive テーブル内の 1 つのコントロールに指定できる幅 (%) は次のとおりです:
8%、17%、25%、33%、42%、50%、58%、67%、75%、83%、92%、100% (したがって、領域は最大で 12 分割できます)
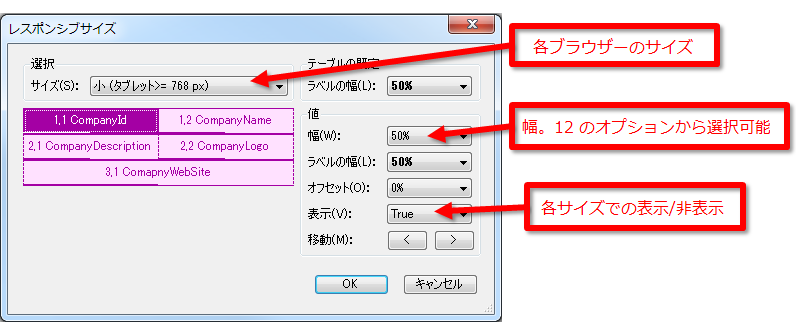
Responsive テーブル内のコントロールの幅は、次の 4 つのサイズそれぞれに対して設定できます:
ほとんどの場合、次の 2 つのシナリオに基づいて設定します:
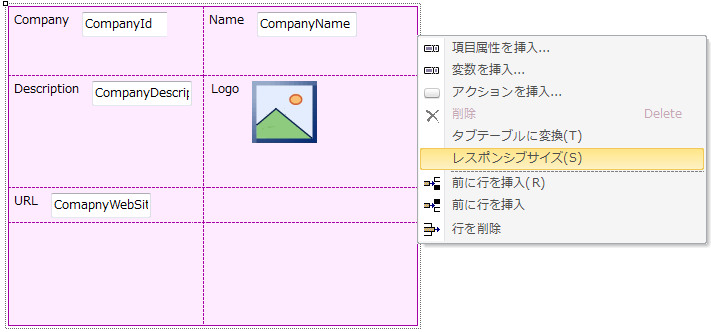
また、各シナリオで、Responsive テーブル内のコントロールを表示するかどうかを指定することもできます。[Width] プロパティと [Visible] プロパティの両方を設定するには、Responsive テーブルを右クリックし、[レスポンシブサイズ] を選択します。
3- 項目属性および変数
レスポンシブ Web デザインでは、各項目属性はデスクリプションを同じフィールドに保持します。したがって、デスクリプションが含まれたフィールドを表示するために項目属性コントロールの横にテキストブロックを挿入する必要はありません。
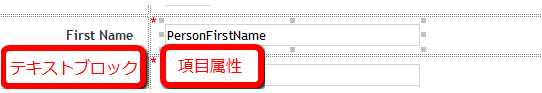
HTML デザインの場合
項目属性のデスクリプションを表示するテキスト ブロック コントロールがあります。項目属性から独立しています。
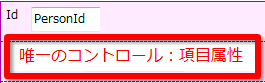
レスポンシブ Web デザインの場合 項目属性にデスクリプションが含まれています。また、次のプロパティが追加されています:
次に、WorkWithPlus を使用して HTML からレスポンシブ Web デザインにナレッジベースを移行するステップを確認してください。 Copyright © 2007-2015 DVelop Software Solutions - www.workwithplus.com
|